Teléfonos de contacto
| País | Teléfono | Acciones |
| Colombia | (+57) 300 911 4307 | Llamar |
| Fijo en Bogotá, Colombia | (601) 770 2907 | Llamar |
| Estados Unidos y Canadá (Toll free) | (+1) 888 407 0977 | Llamar |
| Resto del mundo | (+1) 713 554 8397 | Llamar |
Teléfonos de contacto
| País | Teléfono | Acciones |
| Colombia | (+57) 300 911 4307 | Llamar |
| Fijo en Bogotá, Colombia | (601) 770 2907 | Llamar |
| Estados Unidos y Canadá (Toll free) | (+1) 888 407 0977 | Llamar |
| Resto del mundo | (+1) 713 554 8397 | Llamar |

La usabilidad ha adquirido un papel fundamental en el éxito de cualquier negocio en línea; cuando un sitio web incorpora este concepto, los usuarios encuentran una navegación más amigable, lo que los motiva a explorar más contenido y, en última instancia, a llevar a cabo acciones deseadas, como realizar compras, adquirir servicios o interactuar en el sitio.
En este artículo, explicaremos qué es la usabilidad, su importancia y errores típicos de la usabilidad en móviles.
La usabilidad se refiere a la capacidad de un sitio para permitir a los usuarios acceder fácilmente a la información del sitio web a través de una navegación amigable. Consiste en asegurar que la interfaz y la estructura del sitio sean intuitivas, accesibles y que se adapten adecuadamente a diferentes dispositivos y tamaños de pantalla.
(Le recomendamos leer: Accesibilidad web: garantice un acceso inclusivo en su sitio web)
Cuando un sitio web es altamente usable, los usuarios pueden navegar sin complicaciones por el sitio y encontrar fácilmente la información que buscan.
Ahora bien, la usabilidad puede marcar la diferencia entre el éxito y el fracaso de un sitio web. Si su sitio es difícil de usar, lo más probable es que los usuarios abandonen el sitio en busca de alternativas más amigables. Por otro lado, un diseño usable mejora la retención de usuarios, fomenta la conversión y disminuye la tasa de rebote, lo que tiene un impacto directo en los resultados comerciales.
Jakob Nielsen, reconocido experto en usabilidad web, ha establecido a lo largo de su carrera diez principios fundamentales que guían tanto la usabilidad como la accesibilidad web. Estos principios son pilares esenciales para mejorar la experiencia del usuario:
1. Visibilidad del estado del sistema: Mantener informado al usuario sobre lo que está sucediendo, brindando una retroalimentación clara acerca de las acciones realizadas. Por ejemplo, mostrar una barra de carga cuando se están procesando datos.
2. Relación entre el sistema y el mundo real: Utilizar un lenguaje y diseño que reflejen el vocabulario de los usuarios. Por ejemplo, usar un icono de sobre para representar el correo electrónico.
3. Control y libertad del usuario: Los usuarios deben tener la posibilidad de deshacer acciones no deseadas. Por ejemplo, proporcionar un botón de "deshacer" después de eliminar un elemento.
4. Consistencia y estándares: Mantener la coherencia en el diseño, el lenguaje y la navegación en todo el sitio web. Por ejemplo, usar la misma ubicación para el menú de navegación en todas las páginas.
5. Prevención de errores: Es fundamental detectar posibles errores y prevenirlos en la medida de lo posible. Si los errores ocurren, deben ser claros y fáciles de corregir para el usuario. Por ejemplo, validar formularios y mostrar mensajes de error descriptivos.
6. Reconocer antes de recordar: La información y las opciones deben ser visibles para los usuarios, evitando la necesidad de recordar detalles específicos durante la navegación. Por ejemplo, mostrar un menú de navegación en lugar de requerir que los usuarios recuerden las opciones disponibles.
7. Flexibilidad y eficiencia de uso: El sitio web debe permitir que los usuarios realicen acciones tanto de manera rápida (para usuarios con experiencia), como de manera guiada (para usuarios que navegan por primera vez).
8. Estética y diseño minimalista: El diseño debe ser limpio y simple, evitando la inclusión de elementos innecesarios que puedan distraer o confundir a los usuarios.
9. Ayudar a los usuarios a reconocer, diagnosticar y recuperarse de errores: Proporcionar mensajes de error claros y soluciones para los errores que puedan ocurrir. Por ejemplo, resaltar el campo en un formulario donde se produjo un error y sugerir una corrección.
10. Ayuda y documentación: Cuando sea necesario, se debe proporcionar asistencia y documentación clara para facilitar la comprensión del sitio web.
La adaptación de los sitios web a los distintos dispositivos es crucial para garantizar una experiencia óptima para el usuario. ya que se espera que los usuarios puedan acceder a la información de forma rápida y sin problemas, independientemente del tamaño de la pantalla.
Esta adaptación se logra mediante un diseño responsive, lo que mejora significativamente la experiencia del usuario y garantiza la legibilidad y navegación. Sin embargo, se debe tener en cuenta que la usabilidad va más allá de un diseño responsive, adicionalmente se deben tener en cuenta algunos factores que marcan la diferencia y que se explican a continuación.
Algunos de los errores más comunes de usabilidad en dispositivos móviles son los siguientes:
Es importante tener en cuenta que el comportamiento de los usuarios que utilizan dispositivos móviles puede diferir significativamente de aquellos que navegan en dispositivos de escritorio. Por lo tanto, resulta imprescindible considerar qué opciones son más relevantes para los usuarios móviles y asegurarse de que estas estén fácilmente accesibles.
También se recomienda verificar que el usuario tenga acceso amigable a las mismas opciones de escritorio y con mayor prioridad a aquellas que este segmento de usuarios frecuentan más.
Las imágenes son valiosas para atraer y mantener el interés de los usuarios, pero su uso inadecuado puede afectar negativamente la velocidad de carga de la página. Es importante aplicar técnicas de comprensión, velocidad y optimización de imágenes, con tamaños apropiados para estos usuarios; asegurando así una experiencia de carga rápida en dispositivos móviles.
(También lea: Factores que permiten mejorar la velocidad de carga de su sitio web)
El uso de presentaciones o slideshows que no pueden controlarse deslizando el dedo en la pantalla es un error frecuente en móviles. Para evitar esto, se recomienda implementar slideshows que permitan a los usuarios avanzar o retroceder con facilidad.
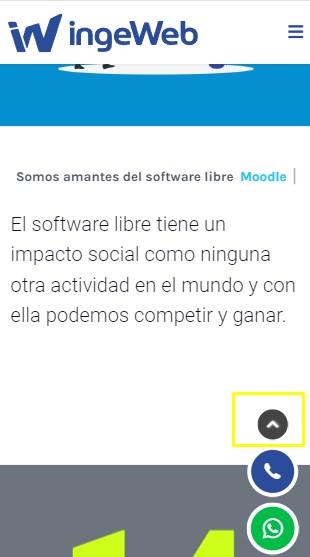
En ocasiones, ciertas páginas web presentan un contenido extenso que obliga a los usuarios a desplazarse hacia abajo para acceder a toda la información. Sin embargo, para evitar que los usuarios tengan que volver a desplazarse manualmente hacia la parte superior de la página, se recomienda la inclusión de un botón para subir que les permita regresar rápidamente al inicio.

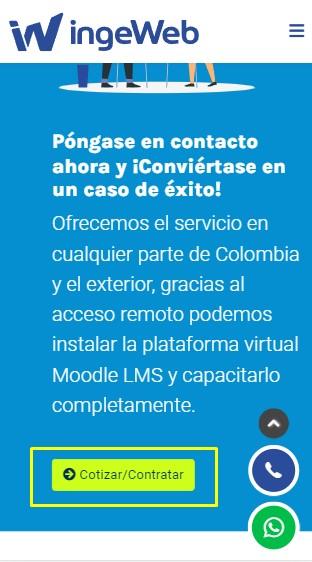
Las llamadas a la acción son fundamentales para convertir visitantes en clientes potenciales. Es esencial ubicar los botones de llamada a la acción tanto en la parte superior como al final de la página. De esta manera, el usuario tendrá la posibilidad de actuar en cualquier momento después de interactuar con el contenido, sin tener que desplazarse de regreso.

Para comprobar si su sitio web es usable y proporciona una buena experiencia de usuario, puede realizar pruebas a través de las siguientes herramientas externas:
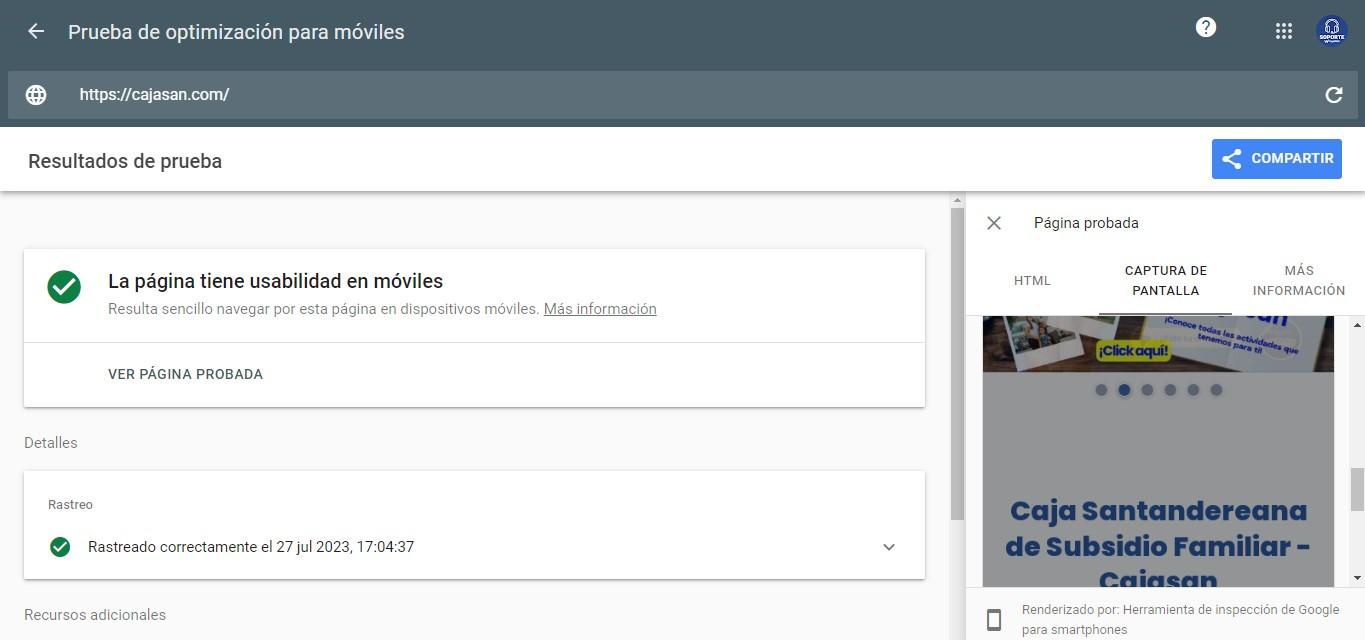
Prueba de optimización para móviles de Google
Le permite verificar si un usuario puede usar de forma fácil su sitio mediante un dispositivo móvil a través de la URL de una de sus páginas.

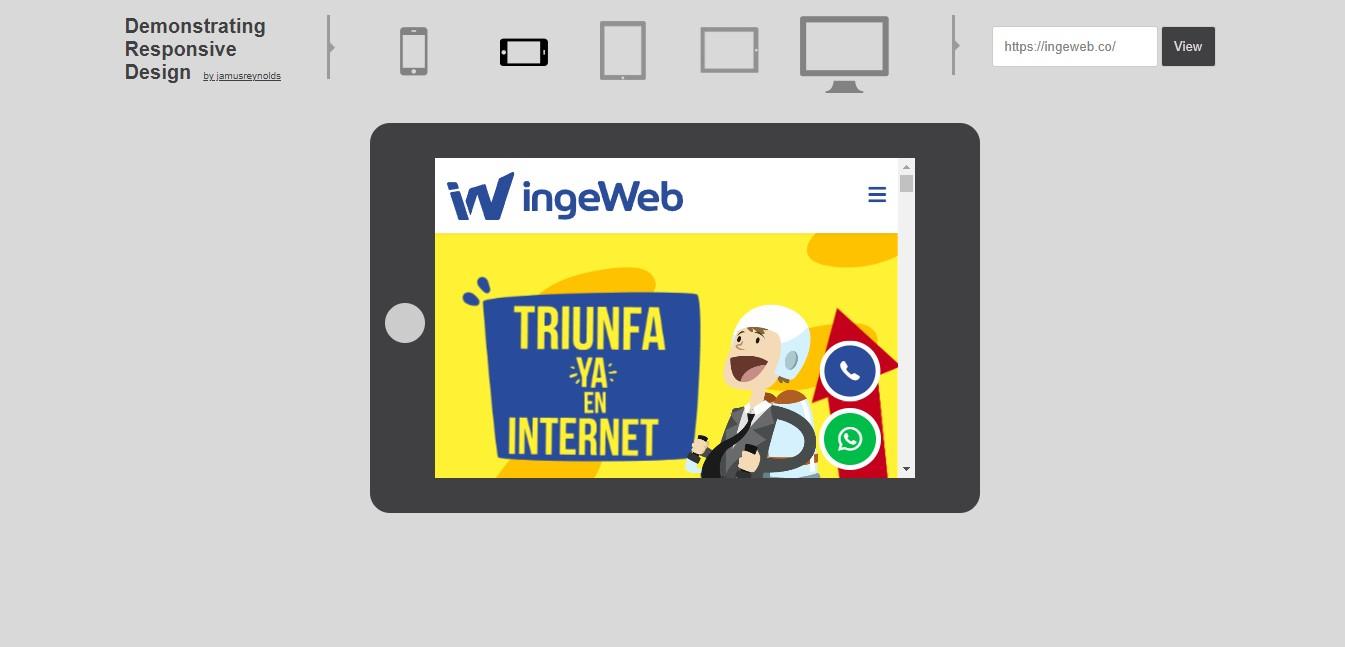
Demostración de diseño responsive
Esta herramienta le permitirá verificar si su sitio se adapta a diferentes pantallas con solo introducir la URL de una página web.