Teléfonos de contacto
| País | Teléfono | Acciones |
| Colombia | (+57) 300 911 4307 | Llamar |
| Fijo en Bogotá, Colombia | (601) 770 2907 | Llamar |
| Estados Unidos y Canadá (Toll free) | (+1) 888 407 0977 | Llamar |
| Resto del mundo | (+1) 713 554 8397 | Llamar |
Teléfonos de contacto
| País | Teléfono | Acciones |
| Colombia | (+57) 300 911 4307 | Llamar |
| Fijo en Bogotá, Colombia | (601) 770 2907 | Llamar |
| Estados Unidos y Canadá (Toll free) | (+1) 888 407 0977 | Llamar |
| Resto del mundo | (+1) 713 554 8397 | Llamar |

¿Sabía usted que la compresión de datos es uno de los factores más influyentes en la velocidad de carga de un sitio web?
La compresión de datos es un aspecto crucial en el rendimiento de un sitio web, ya que impacta directamente en la velocidad de carga y, en consecuencia, en la experiencia del usuario y en la clasificación del sitio en los resultados de búsqueda de Google.
En este artículo, exploraremos los formatos de imágenes y sistemas de compresión más adecuados para la web.
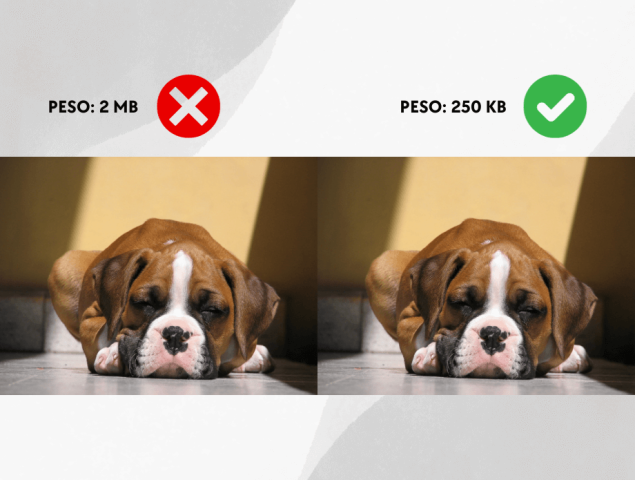
Cuando se trata de optimizar las imágenes para la web, es fundamental utilizar los formatos adecuados que brinden una combinación óptima entre calidad y tamaño de archivo.
Uno de los formatos más recomendados para lograr este equilibrio es el webp.
El formato webp es una opción moderna y eficiente que ha ganado popularidad en el ámbito del diseño web. Este formato de imagen utiliza algoritmos de compresión, que permiten reducir el tamaño de los archivos sin perder una calidad significativa en la imagen, en comparación con otros formatos como JPG o PNG. De hecho, los desarrolladores, sugirieron que el tamaño de las imágenes WebP sin pérdida de datos puede ser hasta un 26% menor en comparación con las imágenes en formato PNG
Haga clic aquí para observar una demostración.
Debido a su capacidad de compresión, el formato webp puede ofrecer una excelente relación entre calidad visual y tamaño de archivo, lo que se traduce en tiempos de carga más rápidos para las páginas web.
También se recomienda utilizar el formato JPG con una calidad de al menos 85% para lograr una buena relación entre calidad y tamaño de archivo. Este nivel de compresión proporciona una reducción en el tamaño del archivo sin comprometer en gran medida la calidad visual de la imagen.
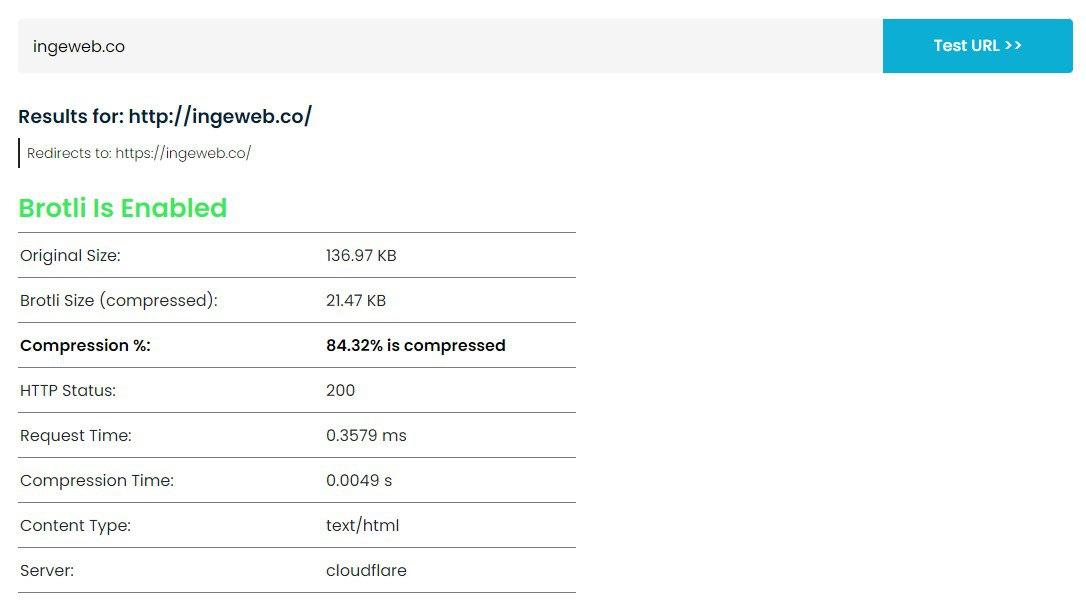
La compresión de datos para la web es un proceso que reduce el tamaño de los archivos utilizados en los sitios web. El objetivo principal es optimizar el rendimiento y la velocidad de carga al minimizar el tamaño de los archivos que se transmiten en internet. Existen diferentes algoritmos y sistemas de compresión que se utilizan para lograr este objetivo. Uno de ellos es Brotli, que es altamente eficiente y utilizado.
Brotli es un algoritmo de compresión de datos de última generación diseñado para reducir el tamaño de los archivos en la web de manera más eficiente que los algoritmos tradicionales como GZIP. Fue desarrollado por Google y lanzado como una opción de compresión avanzada para sitios web.
También hay que mencionar que, Brotli es compatible con la mayoría de los navegadores modernos, incluyendo Google Chrome, Mozilla Firefox, Microsoft Edge y Safari. Además, se ha convertido en un estándar en la industria y ha sido adoptado ampliamente por los servidores web, como Apache, nginx, Microsoft IIS, etc.
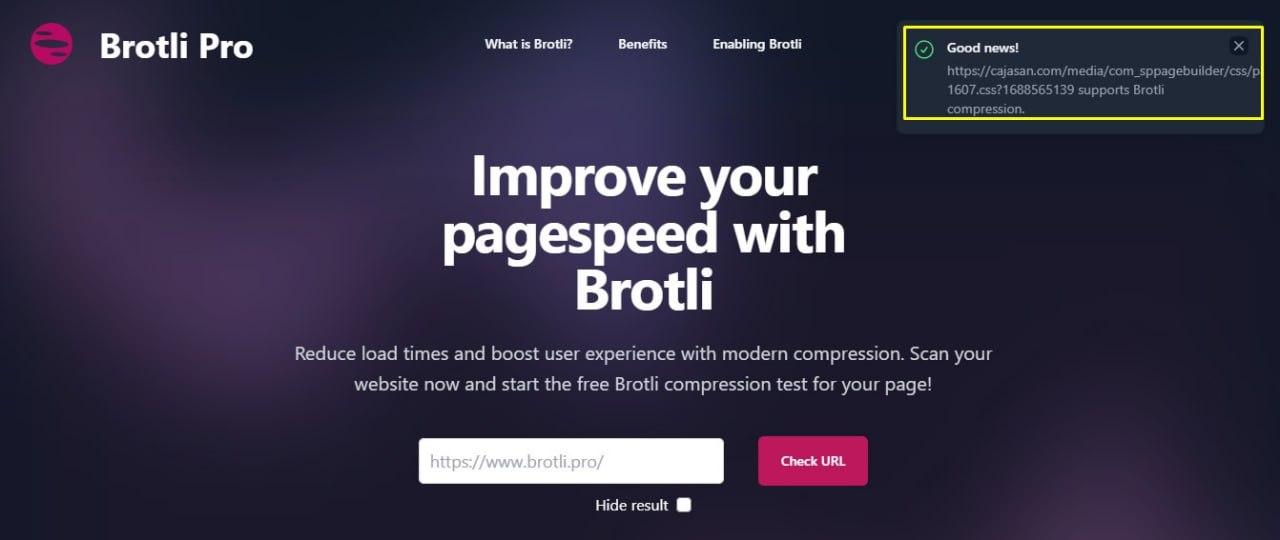
Para verificar si su sitio web utiliza Brotli, puede acceder a la siguiente herramienta en línea: https://www.brotli.pro/
*Realice la prueba con un archivo css del sitio

También puede usar: https://www.giftofspeed.com/gzip-test/

En caso de que su sitio web no use Brotli, puede cerciorarse si por lo menos tiene compresión GZIP. Aunque no es tan eficiente como Brotli, GZIP sigue siendo un sistema de compresión que puede contribuir a la reducción del tamaño de los archivos y mejorar el rendimiento general del sitio web.
En conclusión, la compresión de archivos es una práctica fundamental para acelerar la carga de un sitio web. Al utilizar formatos de imagen eficientes como webp e implementar sistemas de compresión como Brotli o GZIP, se logra mejorar la velocidad de carga, lo que resulta en una mejor experiencia para los usuarios.