Teléfonos de contacto
| País | Teléfono | Acciones |
| Colombia | (+57) 300 911 4307 | Llamar |
| Fijo en Bogotá, Colombia | (601) 770 2907 | Llamar |
| Estados Unidos y Canadá (Toll free) | (+1) 888 407 0977 | Llamar |
| Resto del mundo | (+1) 713 554 8397 | Llamar |
Teléfonos de contacto
| País | Teléfono | Acciones |
| Colombia | (+57) 300 911 4307 | Llamar |
| Fijo en Bogotá, Colombia | (601) 770 2907 | Llamar |
| Estados Unidos y Canadá (Toll free) | (+1) 888 407 0977 | Llamar |
| Resto del mundo | (+1) 713 554 8397 | Llamar |

En la actualidad, tener una presencia en línea efectiva es crucial para cualquier negocio o proyecto. Sin embargo, a veces pueden cometerse errores que afectan negativamente el posicionamiento del sitio, la navegación y la experiencia de usuario.
En este artículo, explicaremos ocho errores comunes que pueden estar obstaculizando su éxito en línea.
El Open Graph es un protocolo que permite definir las etiquetas y metadatos específicos que se muestran cuando se comparte una URL de su sitio web en plataformas como Facebook, Twitter o LinkedIn.
Al personalizar las propiedades de Open Graph, usted puede controlar cómo se visualiza su contenido cuando se comparte. Esto incluye el título, la descripción y la imagen destacada que se mostrarán junto al enlace compartido.
Si no personaliza estas propiedades, al menos en las páginas más relevantes, cuando los usuarios compartan enlaces de su sitio web en las redes sociales, la vista previa generada automáticamente puede no ser buena.
Esto puede afectar la forma en que se presenta el contenido y, en consecuencia, el número de clics que recibe. Por ejemplo:
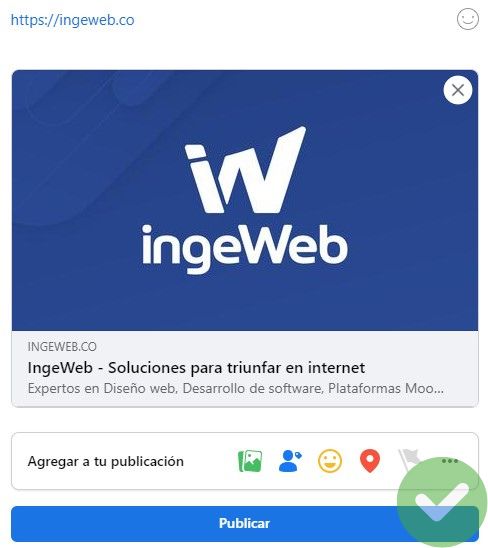
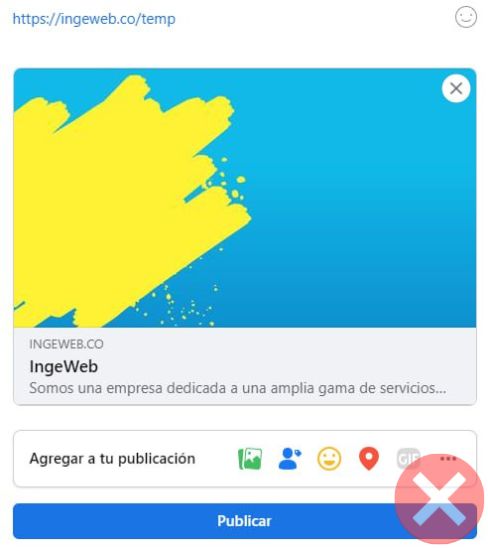
Así es cómo se visualiza un sitio cuando tiene configurado correctamente las propiedades Open Graph vs un sitio que no ha personalizado dichas propiedades:


Como se observa en el anterior ejemplo, cuando su contenido se comparte con las propiedades de Open Graph personalizadas, se crea una vista previa que permite brindar a los usuarios una idea clara de lo que encontrará al hacer clic en el enlace.
Para verificar si su sitio web tiene las propiedades Open Graph personalizadas, se recomienda usar la siguiente herramienta externa: https://www.opengraph.xyz/
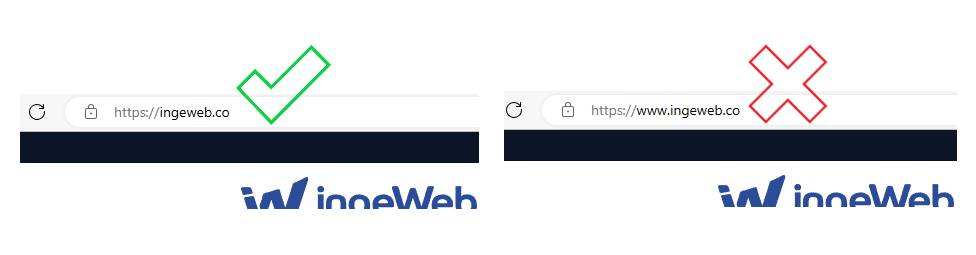
El www (World Wide Web) se ha utilizado históricamente para identificar los sitios web en Internet. Sin embargo, en la actualidad, el uso del www se ha vuelto menos relevante y muchos sitios web optan por omitirlo en sus direcciones.
Sin embargo, aunque no es obligatorio utilizar el www en su URL, es esencial asegurarse de que su sitio sea accesible tanto con www como sin el. Esto significa que los usuarios deben poder acceder a su sitio escribiendo "www.midominio.com" y "midominio.com".
Teniendo en cuenta lo anterior, si sus visitantes intentan acceder al sitio utilizando el "www" y no se realiza una redirección, es posible que se presenten los siguientes problemas:

Para evitar esto, es crucial implementar las redirecciones adecuadas en su sitio web. Estas redirecciones aseguran que los usuarios sean dirigidos automáticamente al sitio, ya sea con o sin el "www".
Hay dos tipos de redirecciones que puede utilizar, sin embargo, en el caso del uso incorrecto del "www", se recomienda utilizar la siguiente:
Redirección 301: Esta redirección es permanente y le indica a los motores de búsqueda que su sitio web ha sido movido de manera permanente a la nueva URL. Esto ayuda a evitar problemas de contenido duplicado y garantiza que los motores de búsqueda indexen correctamente su sitio.
Otro error común que se encuentra en algunos sitios es permitir el acceso a través de HTTP (Hypertext Transfer Protocol) en lugar de redirigir todo el tráfico de la web a HTTPS.
El protocolo HTTPS (Hypertext Transfer Protocol Secure) es una versión segura del protocolo HTTP utilizado para establecer una conexión cifrada entre el servidor y un cliente (navegador del usuario).
El uso de este protocolo garantiza la confidencialidad y autenticidad de la información transmitida entre el usuario y el servidor.
Esto se logra mediante el uso de un certificado SSL/TLS (Secure Sockets Layer/Transport Layer Security), que autentica la identidad del servidor y cifra los datos transmitidos.
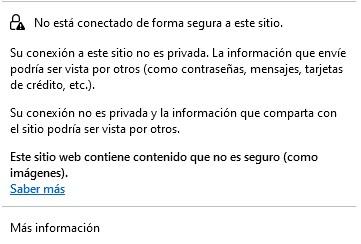
Por ejemplo, cuando se accede a un sitio que no redirige a la versión segura se muestra la siguiente alerta:

Para habilitar HTTPS, se requiere obtener un certificado SSL/TLS emitido por una autoridad de certificación (CA) y configurarlo en el servidor.
Dicho certificado contiene información sobre la identidad del servidor donde se encuentre alojado el sitio. Cuando se instala este certificado, el tráfico web no es redirigido automáticamente a la versión segura.
Por lo anterior, es importante implementar una redirección a HTTPS, garantizando que todas las comunicaciones entre el usuario y el sitio web estén cifradas y protegidas.
Otro error común que se encuentra de forma frecuente es no tener en cuenta las diferencias en los patrones de navegación de los usuarios que usan dispositivos móviles.
Es crucial reconocer estas diferencias y adaptar el diseño del sitio web para satisfacer las necesidades y preferencias de los usuarios que ingresan al sitio desde este tipo de dispositivos.
Los breadcrumbs (migas de pan) son un elemento de navegación utilizado en sitios web para mostrar la ubicación actual del usuario dentro de la estructura jerárquica del sitio.
Por ejemplo: Inicio / Blog / Actualidad y noticias / Artículo

Estas tienen un doble objetivo:
Si bien es cierto que las ventanas emergentes o pop-up pueden utilizarse de manera efectiva para resaltar contenido extraordinario, es importante tener en cuenta que el uso excesivo o inapropiado de pop-up pueden impactar negativamente en la experiencia de usuario.
A continuación indicaremos algunas desventajas:
Es importante considerar alternativas menos intrusivas para resaltar contenido extraordinario en lugar de depender exclusivamente de ventanas emergentes. Algunas opciones recomendadas son:

Al considerar estas alternativas, logrará resaltar el contenido extraordinario de manera efectiva sin comprometer la experiencia de usuario en su sitio web.
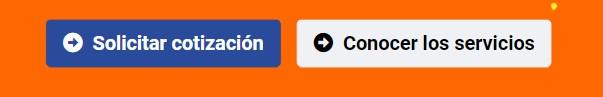
Los llamados a la acción (CTAs) son elementos cruciales en el diseño de sitios web y estrategias de marketing. Su importancia radica en su capacidad para dirigir y guiar a los usuarios hacia acciones específicas, como comprar un producto o suscribirse a un servicio.
Las llamadas a la acción ayudan a los usuarios a comprender qué acciones pueden realizar en su sitio web. Sin CTAs visibles o claras, los usuarios pueden tener dificultades para encontrar información relevante o realizar acciones específicas, lo que aumenta la tasa de rebote y la tasa de conversión se verá afectada.
Algunos errores comunes al no utilizar llamadas a la acción incluyen la falta de visibilidad. Las CTAs deben estar ubicadas estratégicamente en el sitio web, ya sea en la parte superior de la página o cerca del contenido relevante, para que sean fácilmente visibles y no pasen desapercibidas.
Asimismo, es importante diferenciar las CTAs para usuarios en diferentes etapas del proceso de compra. No ofrecer opciones claras y relevantes para aquellos que están listos para comprar, así como para aquellos que están en la etapa de investigación, puede resultar en una pérdida de oportunidades de conversión.
En el siguiente ejemplo se muestran CTAs dirigidas a usuarios que aún no se han decidido en realizar la compra (Conocer los servicios) y también se incluye una CTA para usuarios que desean adquirir el servicio (Solicitar cotización).