Teléfonos de contacto
| País | Teléfono | Acciones |
| Colombia | (+57) 300 911 4307 | Llamar |
| Fijo en Bogotá, Colombia | (601) 770 2907 | Llamar |
| Estados Unidos y Canadá (Toll free) | (+1) 888 407 0977 | Llamar |
| Resto del mundo | (+1) 713 554 8397 | Llamar |
Teléfonos de contacto
| País | Teléfono | Acciones |
| Colombia | (+57) 300 911 4307 | Llamar |
| Fijo en Bogotá, Colombia | (601) 770 2907 | Llamar |
| Estados Unidos y Canadá (Toll free) | (+1) 888 407 0977 | Llamar |
| Resto del mundo | (+1) 713 554 8397 | Llamar |

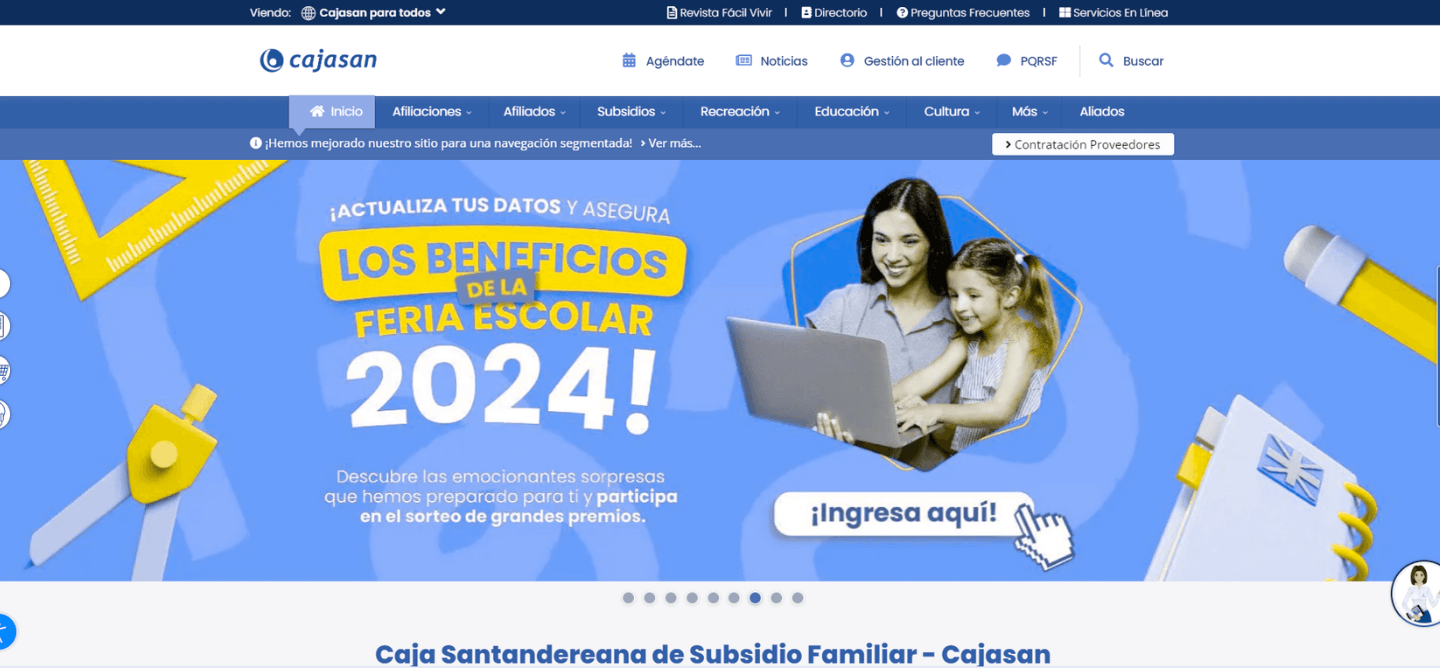
Nos llena de orgullo presentar el nuevo sitio web de cajasan.com, el cual ha sido rediseñado con la visión de que se convirtiera en el mejor portal de caja de compensación familiar a nivel nacional, en términos de diseño web.
Secciones claves
Multisitio | Velocidad | Seguridad | Navegación amigable | Accesibilidad
Durante este proceso, hemos implementado nuevas tecnologías y adoptado las mejores prácticas con el objetivo de mejorar la experiencia del usuario y garantizar el éxito del sitio web en internet.
A continuación, le compartimos los desafíos que asumimos y los resultados obtenidos.
Uno de los principales retos que enfrenta el sitio cajasan.com, y en general cualquier sitio web de caja de compensación, es la heterogeneidad de su audiencia. Cada segmento tiene intereses y necesidades únicas que requieren una navegación y contenido diferenciado.
En el sitio anterior, se optó por condensar toda la información en un único menú, como es común, pero esto tiene un alto coste en experiencia de usuario, y facilidad de navegación.

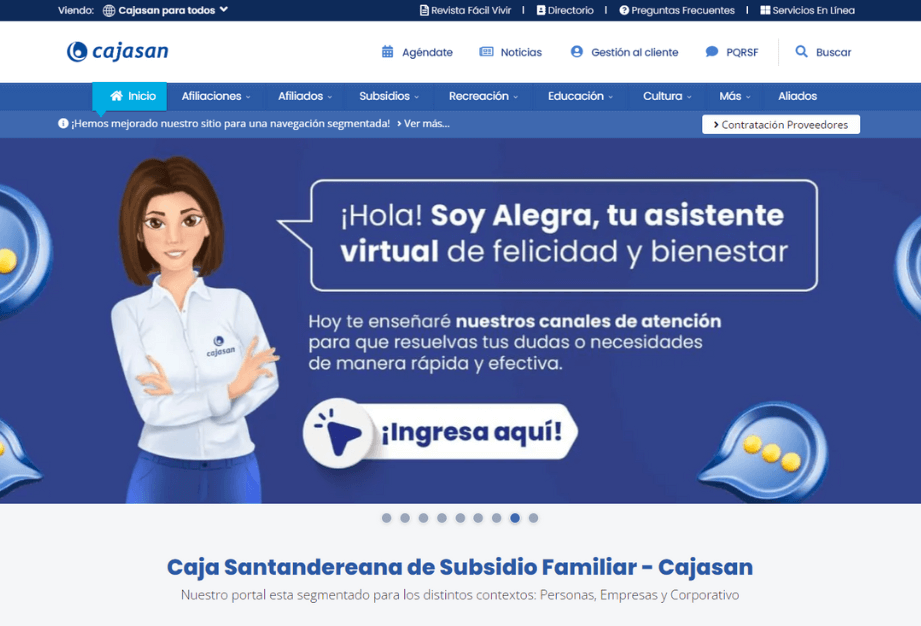
Pantallazo del sitio web anterior al rediseño.
Otro error comúnmente empleada es la creación de sitios web independientes para cada segmento. Sin embargo, al adoptar este enfoque la gestión del contenido se vuelve compleja y puede ocasionar contenido duplicado, lo que afecta negativamente el posicionamiento en los motores de búsqueda (SEO).
Por ende, el desafío se centraba en encontrar una solución que permitiera a los usuarios elegir su segmento y adaptar la navegación y los contenidos en consecuencia, sin comprometer la eficiencia en la gestión del contenido y el SEO.
Para abordar esta situación, decidimos implementar un enfoque de multisitio.
Pero, ¿qué es un multisitio? Un multisitio es una estrategia de diseño web en la que se crean y gestionan múltiples sitios web independientes bajo un mismo sistema de gestión de contenidos (CMS). Cada sitio puede tener su propia apariencia visual, estructura de navegación, y contenido específico adaptado a las necesidades de un segmento en particular.

Teniendo en cuenta que se usaría una estructura de multisitio, el siguiente paso consistía en elegir el CMS con un nivel de robustez adecuado para satisfacer la variedad del contenido exigido por la Caja de Compensación.
Decidimos utilizar Joomla debido a su robustez y a una característica particular que nos ofrecía: la capacidad de publicar un contenido en todos los subsitios del multisitio.
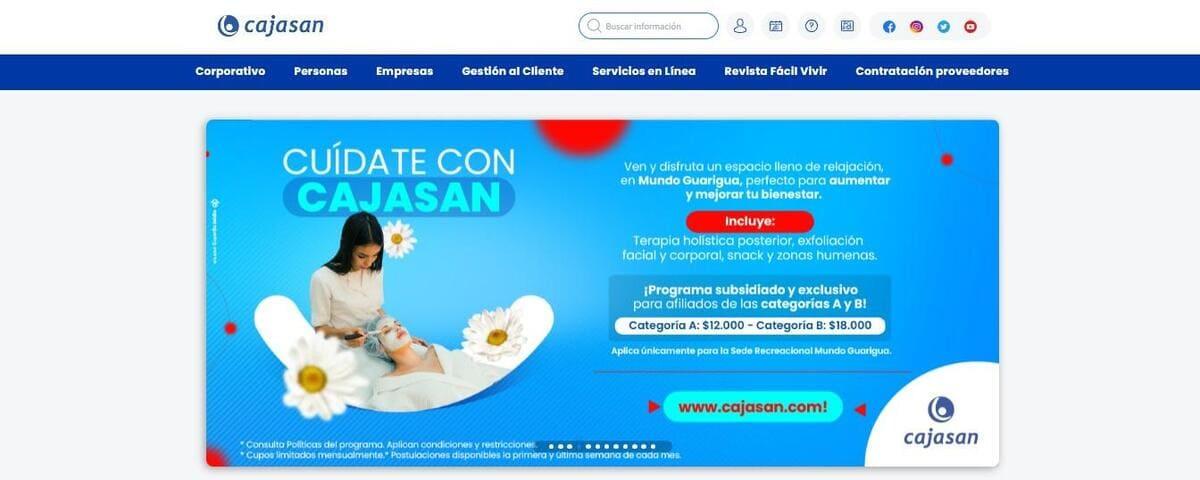
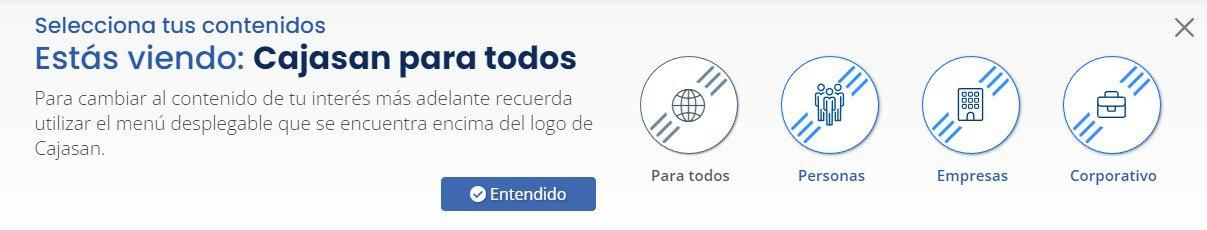
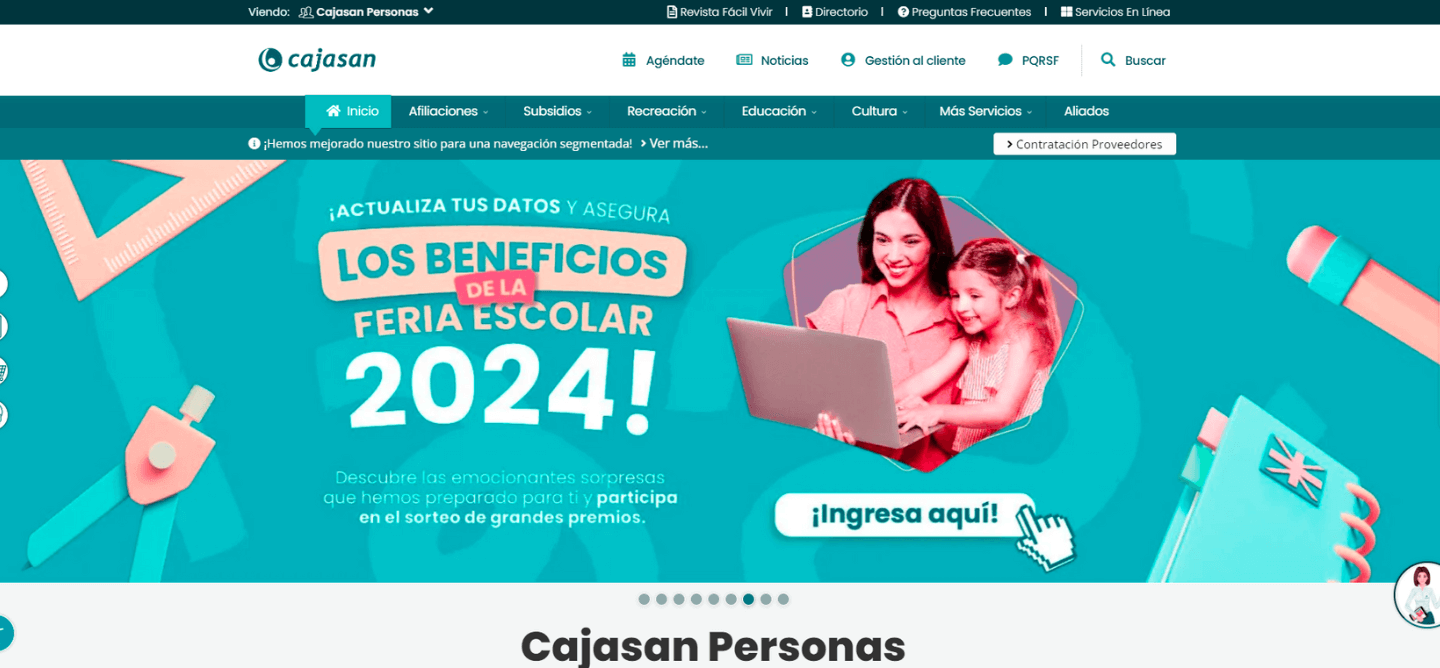
Esta elección nos permitió desarrollar un sitio web que consta de un sitio principal, un sitio para personas, para empresas y corporativo (en donde se publica información de interés público), donde cada usuario puede seleccionar su segmento de interés.
Esta elección es recordada por el sitio durante toda la navegación, lo que conlleva un cambio dinámico en las opciones del menú principal, adaptándose a las preferencias de cada usuario.
La clave de la navegación en este tipo de sitio web es la selección del segmento. Este enfoque contrasta significativamente con la idea de condensar una gran cantidad de información en un único menú principal. Al permitir que los usuarios elijan su segmento desde el principio, creamos una experiencia más personalizada y orientada a sus necesidades específicas.
Hemos incorporado el uso del protocolo HTTP/3, los cuales permiten mejorar la velocidad del sitio. Asimismo, se ha aprovechado mecanismos como Gzip y Brotli para optimizar el rendimiento y la velocidad de carga al minimizar el tamaño de los archivos, y así permitir una transmisión más rápida especialmente en conexiones más lentas.

Adicionalmente, incluimos la generación automática de imágenes totalmente optimizadas con el formato WebP, para disminuir el tamaño de los archivos sin perder la calidad visual. Además, para garantizar la compatibilidad con todos los navegadores, las imágenes se optimizan automáticamente en formatos JPG/PNG cuando el formato WebP no es soportado.
(Le recomendamos leer: Factores que permiten mejorar la velocidad de carga de su sitio web)
Otro aspecto relevante es la implementación del lazyload, que difiere la carga de imágenes que no se visualizan de inmediato en la pantalla, reduciendo así el tiempo de carga inicial y mejorando la velocidad del sitio.
Gracias a estas optimizaciones, incluso en conexiones más lentas, el sitio web ofrece un rendimiento superior. Es importante mencionar que el uso de Joomla como plataforma también contribuye a la rapidez del sitio en comparación con otras alternativas, como WordPress.
(Le puede interesar: Joomla vs. WordPress: ¿Por qué los sitios creados en Joomla ofrecen mayor velocidad?)
Se han implementado medidas de protección, incluyendo encabezado de seguridad (Security Headers), el sitio rediseñado actualmente se encuentra en grado A (por lo general, se recomienda que un sitio cumpla al menos el grado C). Adicionalmente, se implementaron otras prácticas que permiten colocar al sitio web en un alto nivel de seguridad.
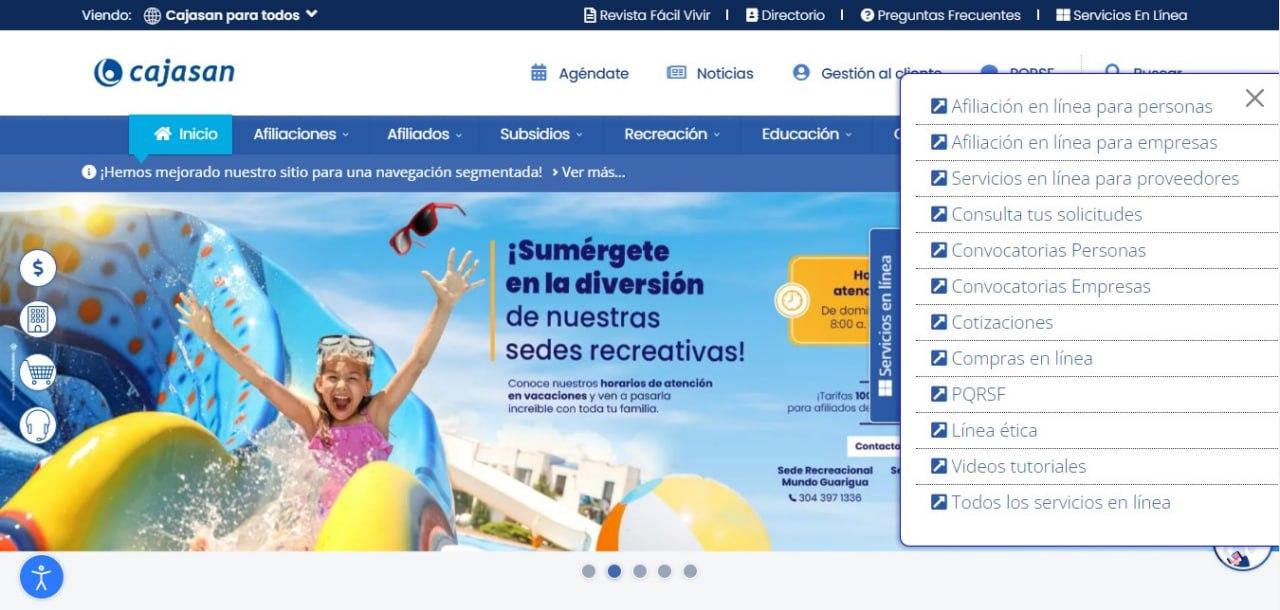
Con el objetivo de facilitar la navegación en el sitio y mejorar la usabilidad, se han implementado varios tipos de menús complementarios al menú principal.
Además del menú principal, se incorporó un menú superior que permite un acceso rápido a secciones frecuentemente visitadas. También hemos incluido un menú offcanvas ubicado a los lados, que facilita el acceso a contenidos relevantes sin interrumpir la experiencia de navegación.

Para asegurar la compatibilidad con dispositivos móviles no solo nos hemos enfocado en un diseño responsive, sino que también evaluamos cómo los usuarios interactúan en estos dispositivos y hemos destacado opciones relevantes en el menú principal y otros elementos de navegación, con el fin de brindar una experiencia especialmente amigable en el uso desde dispositivos móviles; para ello, se tuvo en en cuenta.
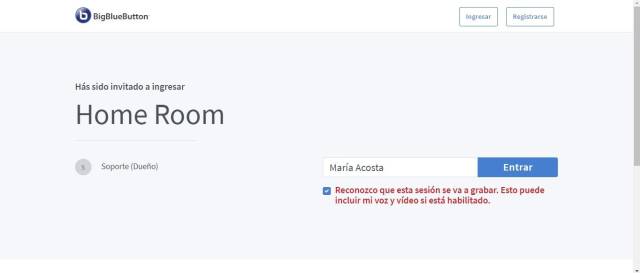
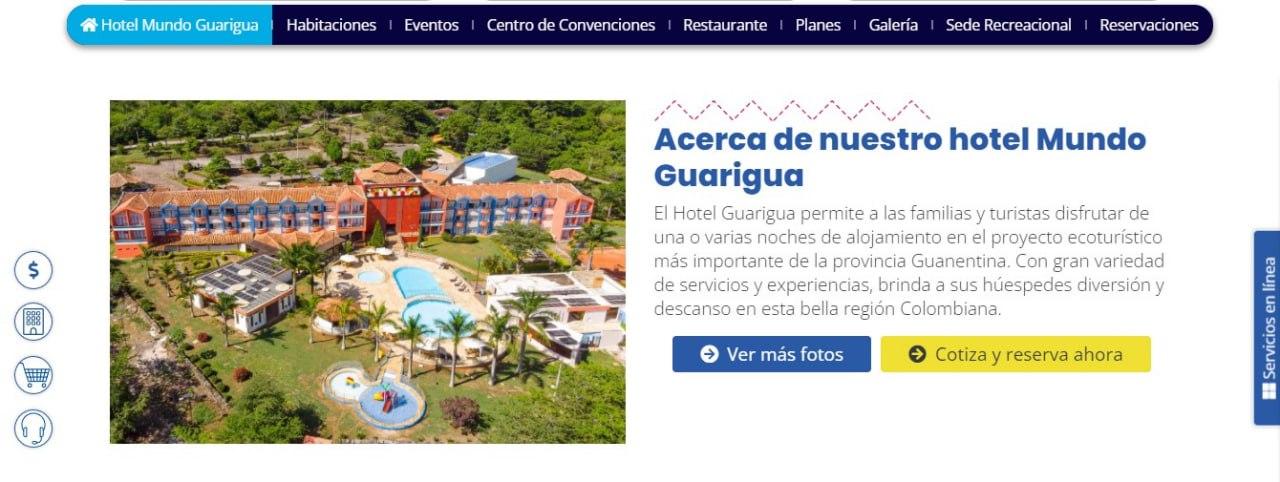
Un concepto adicional que enriquece la navegación del sitio son los micrositios internos, los cuales se definen como secciones personalizadas e independientes que permiten la escalabilidad en cuanto a contenido. Cada uno de estos micrositios utilizan el mismo dominio y CMS. Adicionalmente, cuentan con su propio menú sticky, que se mantiene fijo y visible mientras los usuarios navegan por las diferentes páginas. Si desea puede ingresar al siguiente micrositio para revisar el comportamiento de este menú:

Para asegurar que cada usuario, independientemente de sus capacidades, pueda acceder sin dificultades al contenido, se sometió el sitio a una evaluación llevada a cabo por un tercero especializado. Este proceso implicó el uso de herramientas para calificar la accesibilidad.
Gracias a nuestro compromiso, logramos alcanzar una calificación A en varias páginas del sitio, e incluso obtuvimos la calificación AA en algunas de ellas. Específicamente, nos enfocamos en obtener la calificación AA en las páginas principales del sitio, y con orgullo podemos afirmar que superamos a otros sitios web con los que nos comparamos.

Es esencial resaltar que el cumplimiento de la accesibilidad no se limita a la simple incorporación de widgets que ajustan el tamaño de fuente o generan contrastes, si bien son una ayuda, no son un reemplazo del cumplimiento. Por el contrario, se adoptó un enfoque integral, asegurándose de que cada detalle cumpla con las normas y requisitos de accesibilidad, lo que garantiza una experiencia inclusiva para todos los usuarios.





Implementamos un mecanismo que permite simplificar la gestión del webmaster al personalizar las propiedades Open Graph de forma automática o manual si así lo desea.
Gracias a esta implementación, al compartir un enlace en redes sociales, la presentación del contenido mejora significativamente; las redes sociales pueden comprender de manera más precisa el contenido del enlace y seleccionar la imagen más representativa.
Estos son solo algunos de los puntos que marcan la diferencia entre este sitio web y los demás de su misma categoría, como el uso de www, implementación de breadcrumbs, etc.
A continuación presentamos una tabla comparativa para observar este tema más a detalle.
Con el propósito de determinar, desde la perspectiva del diseño web, cuál sitio podría ser considerado el mejor, se han elegido los cuatro sitios web de cajas de compensación familiar con mayor visibilidad en Google, lo que sugiere que se encuentran entre los más destacados. Adicionalmente, se han evaluado 21 puntos clave que permiten una comparación objetiva y medible.
A continuación, se presenta una tabla con los resultados de dicha evaluación:
Leyenda:
|
Excelente: Verde |
Bueno |
Normal: Gris |
Regular: Amarillo |
Insuficiente: Rojo |
| Categoría | Descripción | cajasan.com | Caja 1 | Caja 2 | Caja 3 | Caja 4 |
|---|---|---|---|---|---|---|
| 1. Seguridad: SSL y HTTPS Forzado | Las urls no seguras deben dirigirse consistentemente a sus equivalentes seguras. En cuanto a SSL, todos tienen un certificado calificación A | Cumple | Cumple | Cumple | Cumple | Certificado falla sin www |
| 2. Seguridad: Security Headers | Los “security headers” proporcionan un mayor nivel de seguridad a un sitio web y sus usuarios. Aunque no es obligatorio utilizar todos los headers y algunos son pocos viables en ciertos contextos, se recomienda que un sitio cumpla al menos un grado C. Referencia: https://securityheaders.com/ |
Grado A Es la segunda calificación más alta posible. |
Grado D | Grado A | Grado F Peor calificación posible |
Grado A |
| 3. Compresión | Mínimamente se espera tener gzip que es el estándar más popular. Además, se recomienda contar con Brotli que es un mecanismo más moderno y ya soportado ampliamente por los navegadores. Links para probar: https://www.brotli.pro/ * *Se prueba con un archivo css del sitio ** Si se activa la CDN quedaremos con brotli para contenido dinámico también. https://www.giftofspeed.com/gzip-test/ |
Brotli (En archivos estáticos como CSS y JS), Gzip | Gzip | Brotli (solo para estáticos), Gzip | Gzip | Gzip |
| 4. HTTP3 | Protocolo de última generación y ampliamente soportado. Link para verificar: https://http3check.net/ |
HTTP/3 + QUIC | No tiene | No tiene | No tiene | No tiene |
| 5. Búsqueda interna | La búsqueda interna de un sitio genera impacto en la experiencia de usuario. Para probar la experiencia se usaron los términos: “afiliación” “afiliasion” (mal escrito) “afiliacion empresas”, otros similares y condiciones de combinación si estaban disponibles. |
Sugerencias de búsqueda, frase exacta, combinaciones y velocidad. | Básico | Básico | Básico | Básico y usar más de una palabra es inconsistente |
| 6. CMS | En este ítem valoramos que sea basado en un CMS de código abierto porque además de las ventajas técnicas que eso da, el “open source” tiene un impacto positivo en el desarrollo socio económico y la equidad global. En segunda instancia valoramos el nivel de robustez del CMS utilizado teniendo en cuenta el grosor del contenido que demanda una Caja de compensación. | Joomla | WordPress | HubSpot | No tiene / Parece ser un desarrollo propio en Java | Gatsby |
| 7. Velocidad: Tiempo de carga primera visita y peso | Aunque este tema tiene mucho detalle se puede resumir con dos indicadores. En términos generales un tiempo de carga promedio menor a 2.5s (segundos) y un tamaño cercano menor a 4.5MB es saludable en este contexto. Pesos menores a 3MB favorecen conexiones lentas. El primer dato es el tiempo (load) y el segundo el peso; según Pingdom: https://tools.pingdom.com/ (Server de Washington) |
Logro destacado 1.24s (2.6MB) |
3.57s (4.7MB) |
1.46s (3.3MB) |
25.20s (7.3MB) |
2.64s (3.4MB) |
| 8. Velocidad: Imágenes WebP | Este moderno formato de imágenes para la web disminuye el peso y mejora la velocidad del sitio. | WebP básico automatizado | No tiene | No tiene | No tiene | Usa WebP |
| 09. CDN | Usar CDN (Content Delivery Network) brinda mayor velocidad para archivos estáticos y otras ventajas. | Al momento de esta publicación aún no se ha implementado. | No usa | Sí, Cloudflare | No usa | Sí, CloudFront |
| 10. Navegación | Calificado según nuestra experiencia. Se valoró que se pueda navegar por segmento (Empresas, Personas, etcétera) y que incluya buenas prácticas como menús offcanvas, menús multinivel, etcétera. | Navegación segmentada y enriquecida: Menú principal bien jerarquizado, menú sticky (flotante), offcanvas, y más | Navegación segmentada y más. | Navegación segmentada. No hay claridad en el menú principal para la página activa entre otras inconsistencias. | Navegación segmentada y más. | Empresas y Corporativo son páginas con navegación muy básica |
| 11. Navegación: Ruta | La implementación de “breadcrumbs” o ruta es síntoma de un sitio con navegación moderna y amigable. Además, hay estándares que este elemento debe cumplir (como los microdatos) | Tiene y cumple | No tiene | Tiene, pero no cumple | Tiene, pero no cumple | Tiene y cumple |
| 12. Navegación: Móviles | Los usuarios de dispositivos móviles tienen diferentes comportamientos. Se espera que el menú principal y elementos de navegación tenga la posibilidad de diferenciar o destacar opciones para estos usuarios. | Cumple | No cumple y tiene problemas de usabilidad. | Navegación idéntica con algunas mejoras de usabilidad | No cumple la navegación es idéntica. | Navegación idéntica con algunas mejoras de usabilidad |
| 13. Open Graph | Protocolo que controla la vista previa de enlaces al compartirlos; especialmente en redes como Facebook. Cada página debe tener una imagen y propiedades que lo representen bien. Se puede apreciar en: https://www.opengraph.xyz/ | Bien configurado. Además, consistente en diferentes páginas | Mal configurado | Bien configurado | Mal configurado | Bien configurado |
| 14. Accesibilidad: Widget | A menudo se asocia el tener estos widgets con el cumplimiento de normas WAI. Son una ayuda, pero no un reemplazo del cumplimiento. Sin embargo, se recomienda tener uno aplicado y funcional. | Cumple | Cumple | No tiene | Widget poco accesible | Ok. No recuerda preferencias en micrositios. |
| 15. Accesibilidad: Nivel de cumplimiento WAI | Cumplir con estas normas implica excelencia en desarrollo y gran disposición a nivel webmaster. Existen niveles de cumplimiento para WCAG 2.1: Incumplimiento total, Incumplimiento parcial y Cumplimiento A, AA y AAA, siendo este último el más alto y robusto. Se recomienda tener nivel A como mínimo. Para evaluar se utilizó como herramienta de apoyo: https://accessibe.com/ y auditoría manual. Se evaluaron sólo páginas de inicio. |
Logro destacado AA WCAG 2.1 Este nivel es un gran logro. Pocos sitios en Colombia lo tienen. |
Incumplimiento total | Incumplimiento parcial | Incumplimiento total | Incumplimiento parcial |
| 16. Uso de www | Un sitio debe tener una única URL (con o sin www). Idealmente una debe redirigir a la otra. O alternativamente definir una canónica. Es un error común dejar las dos generando contenido duplicado, división de estadísticas y otras posibles inconsistencias por no haber una url principal. En otros casos el error es no permitir acceso por alguno de los dos caminos. | www genera redirección. Redirección 302 al sitio sin www evitando este problema. |
www genera redirección. Redirección 301 al sitio sin www evitando este problema. |
Redirigido a www. Redirección 301 al sitio CON www evitando este problema. |
Mal uso de www. No hay unificación. |
No funciona sin www. No se revisó este punto porque en el momento arrojó error o simplemente no lo usan. |
| 17. SEO: robots y sitemap | La utilización de robots.txt y un mapa de sitio (sitemap) generado en XML está entre esas buenas prácticas que son poco visibles e impactan en SEO. | Cumple Además, el sitemap es dinámico y automático. |
Mal configurado. Y sin sitemap. | Mal configurado. Y sin sitemap. | No tiene | Cumple |
| 18. SEO: Meta description | Para tener otro punto de referencia en cuanto a buenas prácticas de SEO se puede tomar la descripción meta. Esta es una característica básica e importante. Debe estar definida y acorde. | Cumple Además, está automatizada para cuando no se establezca manualmente. |
No cumple | Cumple | Cumple | Cumple |
| 19. Usabilidad Touchscreen / Móviles | Se tomó como punto de referencia un punto clave y típico: el comportamiento de las presentaciones en móviles. Para mayor amigabilidad se espera que tengan tanto la opción de “swipe” (deslizar) como los botones de anterior para el usuario que prefiere usar clic. Y que la transición pare cuando el usuario se posa sobre la presentación. | Cumple Además, la presentación principal permite combinar texto con imagen para mayor accesibilidad. |
Algunas sin swipe y no paran aunque el usuario intente sostener un slide. | No tiene botones de anterior y siguiente, pero cumple con botones de paginación y lo demás. | Cumple. Sin autoplay |
Cumple. Sin autoplay |
| 20. Página 404 (not found) | La página de error (no encontrado) 404 hace parte de la experiencia de usuario y toma más importancia en sitios con gran cantidad de contenidos. Como mínimo se espera que guíe al usuario hacia el inicio y se recomienda que esté personalizada. Se puede revisar ingresando a cualquier sitio con /404 o un enlace inexistente. | Cumple y está personalizada | Aparece desconfigurada | Cumple y está personalizada | No cumple | Cumple y está personalizada |
Según los criterios seleccionados, cajasan.com (sitio rediseñado) destaca como el mejor sitio web entre los comparados.