Teléfonos de contacto
| País | Teléfono | Acciones |
| Colombia | (+57) 300 911 4307 | Llamar |
| Fijo en Bogotá, Colombia | (601) 770 2907 | Llamar |
| Estados Unidos y Canadá (Toll free) | (+1) 888 407 0977 | Llamar |
| Resto del mundo | (+1) 713 554 8397 | Llamar |
Teléfonos de contacto
| País | Teléfono | Acciones |
| Colombia | (+57) 300 911 4307 | Llamar |
| Fijo en Bogotá, Colombia | (601) 770 2907 | Llamar |
| Estados Unidos y Canadá (Toll free) | (+1) 888 407 0977 | Llamar |
| Resto del mundo | (+1) 713 554 8397 | Llamar |

La velocidad de un sitio web es un factor fundamental que influye directamente en la experiencia del usuario, y uno de los principales elementos que pueden afectar este rendimiento son las imágenes; las cuales suelen representar entre el 60% y el 65% del total de bytes en la mayoría de páginas web.
Teniendo en cuenta esta información, en el presente artículo, exploraremos las ventajas de optimizar las imágenes y las mejores prácticas para cumplir este objetivo. Además, presentaremos el formato WebP, una solución moderna diseñada específicamente para la web.
Pero antes, ¿Cómo saber si su página web usa mecanismos para comprimir imágenes?
Compruébelo en menos de 1 minuto.
La optimización de imágenes es una práctica que permite reducir el tamaño de las imágenes sin sacrificar la calidad visual percibida por el usuario final. Algunos de los beneficios son los siguientes:
Uno de los errores más comunes en diseño web es no optimizar las imágenes para la web.
A continuación, le explicaremos las mejores prácticas para optimizar sus imágenes y reducir el tiempo de carga de su sitio web:
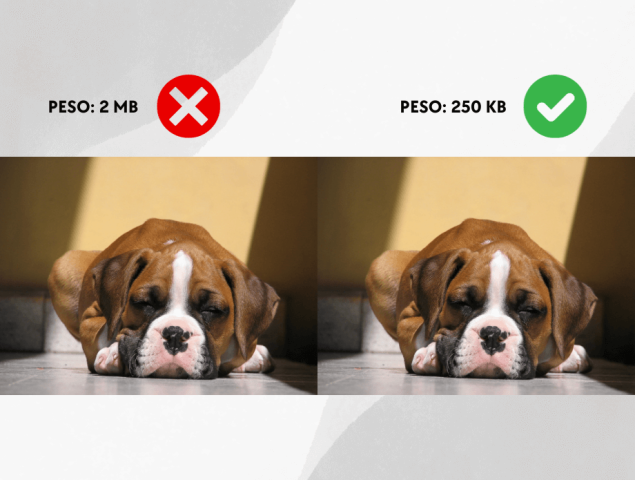
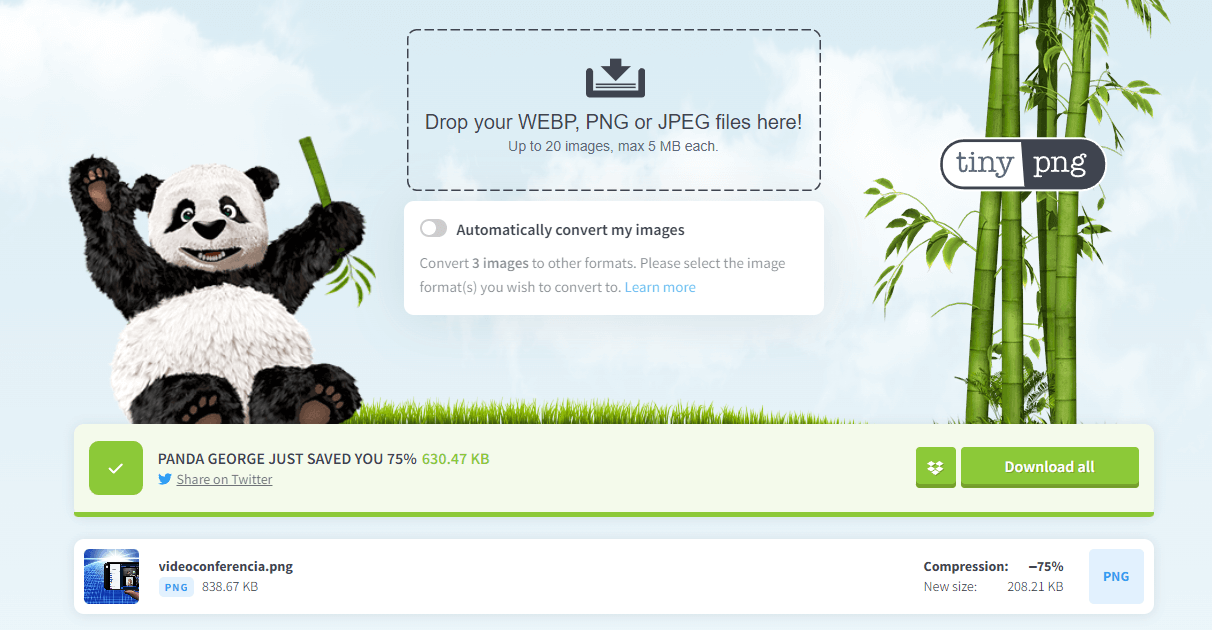
Hay numerosos servicios en línea gratuitos que permiten reducir significativamente el tamaño de imágenes en formatos JPG/PNG. Como resultado, el tamaño del archivo se reduce entre 3 y 20 veces sin afectar su apariencia visual, lo que conlleva a una carga más rápida de la página web. A continuación, se muestra un ejemplo de una imagen en formato PNG que se comprime a través de la herramienta tinypng.com.

Notamos que la imagen pasa de 838 KB a 208 KB, es decir una reducción del 75% del peso, ¡y sin comprometer la calidad de la imagen!
¿Sabía que con Photoshop también puede optimizar sus imágenes? Los diseñadores web suelen trabajar con herramientas de edición como Adobe Photoshop, las cuales proporcionan una función llamada "Guardar para la web". Esta opción permite ajustar parámetros de compresión y calidad al guardar imágenes en diferentes formatos, como JPG con una calidad de 80, PNG-8 o PNG-24.
¡Nota adicional! El acceso rápido a la función "Guardar para la web" en Photoshop se puede realizar utilizando el atajo o shortcut: ctlr + alt + shift + s.
Estas aplicaciones también ofrecen optimizaciones adicionales relacionadas con la paleta de colores y otras técnicas de compresión que permiten obtener los mejores resultados. Puede leer más información al respecto en esta guía: Optimización de imágenes en Photoshop.
Asegúrese de que el tamaño de la imagen coincida con las dimensiones que se requieran. No use imágenes más grandes de lo necesario, ya que esto aumentará el tamaño del archivo innecesariamente y por ende el tiempo de carga se verá afectado. Por ejemplo, usar imágenes con un ancho de 6.000 px, cuando en realidad se requiere usar imágenes de solo 1.200 px.
El formato de imagen adecuado para un sitio web depende del tipo de contenido visual que se desea mostrar, por ejemplo:
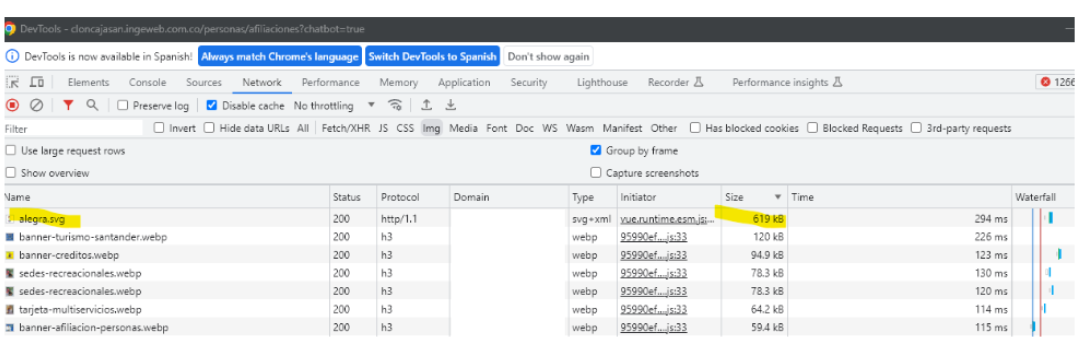
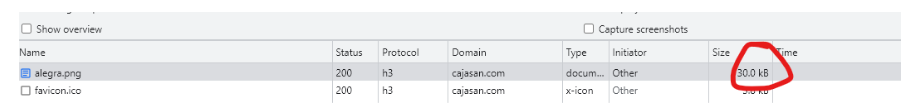
En un determinado sitio, se agregó una imagen en formato SVG (pero no estaba usando vectores).
Problema: Notamos que la imagen pesaba más de 6 veces más que las imágenes más grandes que tenía el sitio web.

Solución y resultados: Para este caso lo más práctico era usar la imagen en formato PNG o webP (más adelante hablaremos de este formato), dado que se requería una imagen con buena calidad, con poco peso y con fondo transparente.
Al convertir la imagen al formato PNG se logró que la imagen quedara 20 veces más pequeña, pasó de 600kB+ a 30kB.

Pero los resultados fueron más extraordinarios cuando la imagen se convirtió a webp, ya que se logró que pesara menos de 5kB, es decir 80 veces más pequeña.
WebP es un formato de imagen moderno lanzado en septiembre de 2010 por Google. Este nuevo formato usa la codificación de fotogramas clave VP8, con el fin de comprimir los datos de la imagen con la técnica con pérdida o sin pérdida; lo que permite que WebP se convierta en un formato más eficiente que JPG, PNG o GIF.
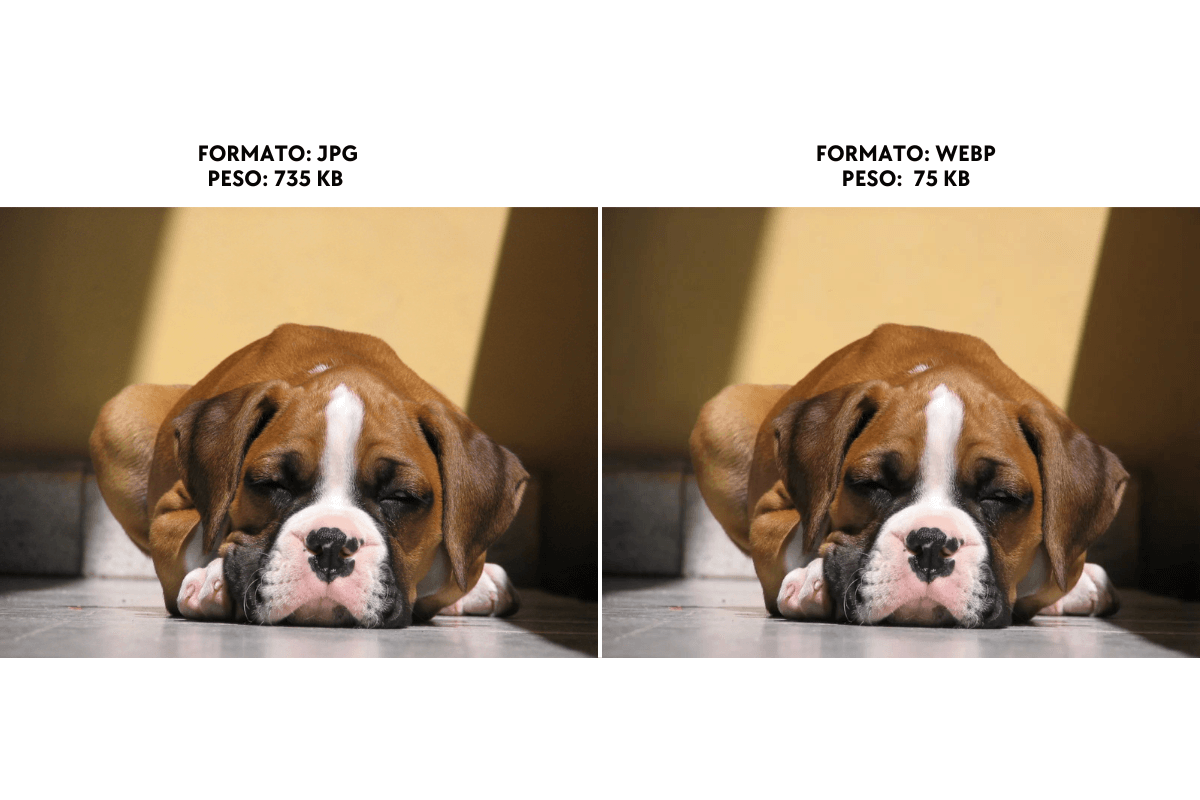
En este sentido, WebP fue desarrollado para cubrir la necesidad de reducir el tamaño de las imágenes, mejorar la velocidad de carga y el rendimiento general de los sitios. Para facilitar la comprensión de esto, veamos un ejemplo:

Como se podrá apreciar al convertir la imagen a formato webP se logra reducir de 735 kB a 75 kB, y sin perder calidad.
Las imágenes representan una parte significativa del tamaño total de una página web, y reducir el tamaño de las imágenes puede tener un impacto en el tiempo de carga, especialmente en dispositivos móviles con conexiones más lentas. WebP logra esta reducción de tamaño manteniendo una calidad visual comparable a otros formatos como PNG y JPG, pero con tamaños de archivo aproximadamente un 30% más pequeños.
Elija esta técnica si su prioridad es optimizar el rendimiento del sitio web en lugar de enfocarse en la calidad de las imágenes.
La compresión con pérdida es una técnica utilizada para reducir el tamaño de los archivos de imagen sacrificando cierta cantidad de detalles visuales que normalmente no son perceptibles. En el caso de WebP, se utilizan técnicas de predicción y transformación matemática para eliminar redundancias en los datos de la imagen.
Según un artículo publicado por Google, el tamaño de las imágenes con pérdida de WebP son entre un 25% y un 34% más pequeñas en comparación con el formato JPG.
Elija esta técnica si desea priorizar la calidad de las imágenes sobre la velocidad del sitio.
La comprensión sin pérdida permite reducir el tamaño del archivo sin comprometer la calidad de la imagen. Para ello, WebP se basa en diferentes técnicas que permiten transformar los parámetros y los datos de las imágenes. De acuerdo a un estudio de Google, el tamaño de las imágenes WebP sin pérdida es un 26% más pequeño en comparación con los PNG.
La mayor parte de las imágenes en la web son PNG/JPG, por lo tanto, es importante implementar las prácticas mencionadas anteriormente para mejorar la velocidad del sitio, sin embargo para llevar su sitio web a otro nivel en temas de rendimiento, se recomienda usar un formato más moderno y pensado para la web: WebP.